Documenting my journey of practicing UX writing and design
The Daily UX Writing challenge
As a way to practice my UX writing — as well as UX and UI design skills, I’ve taken on Ryan Farrell’s 15 Day UX Writing Challenge, where each day, I was sent a problem to solve. This challenge has been a great opportunity to not only practice human-centered writing, but also to play around with experiences & interfaces, while keeping in mind the intended audience.The Daily UX Writing challenge
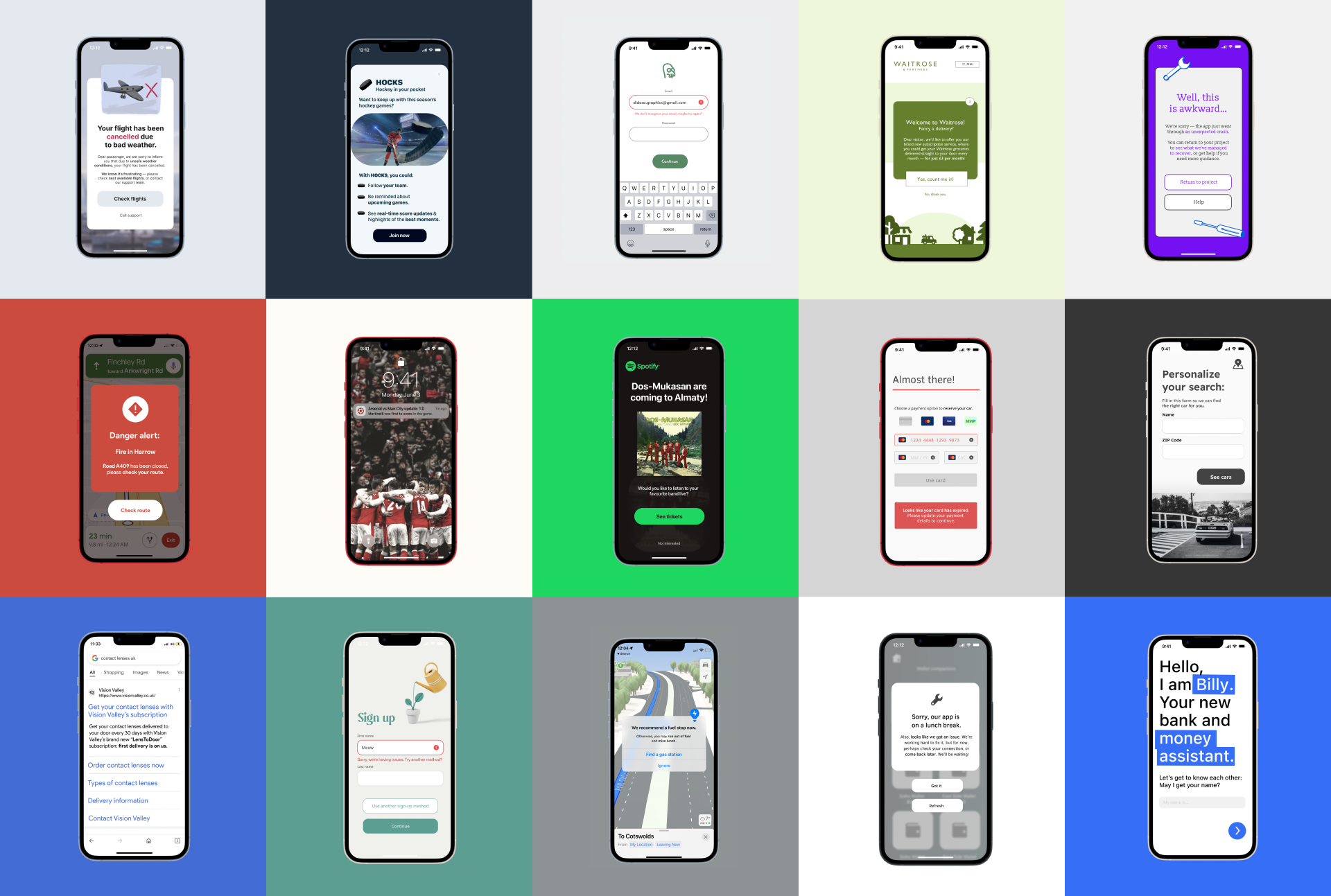
Day 1: A flight cancellation message.


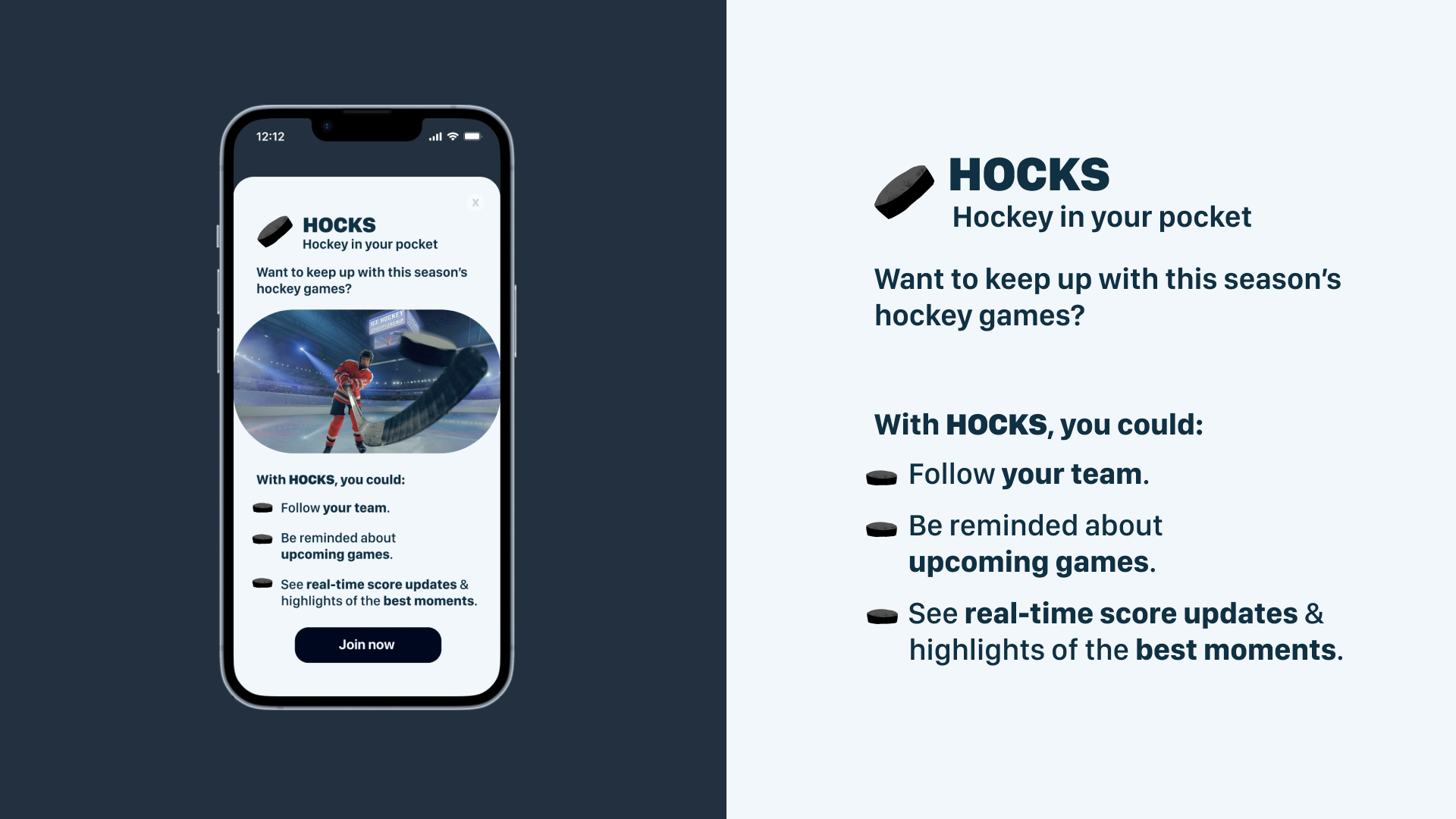
Day 2: A promotional screen for a sports app.


Day 3: An error message when entering the wrong email.


Day 4: A promotional message for a supermarket’s app.


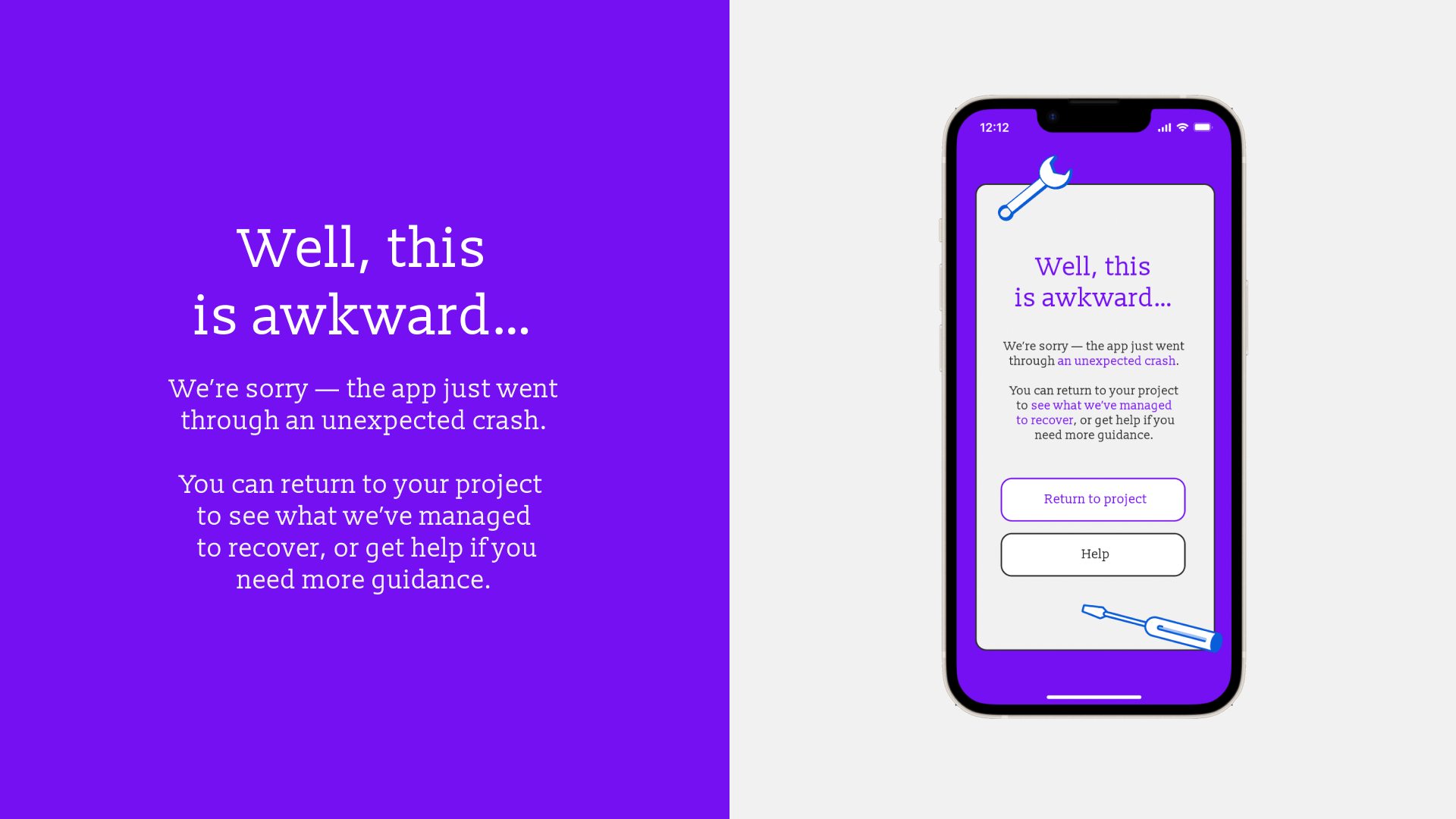
Day 5: A message to the user after the app has crashed.


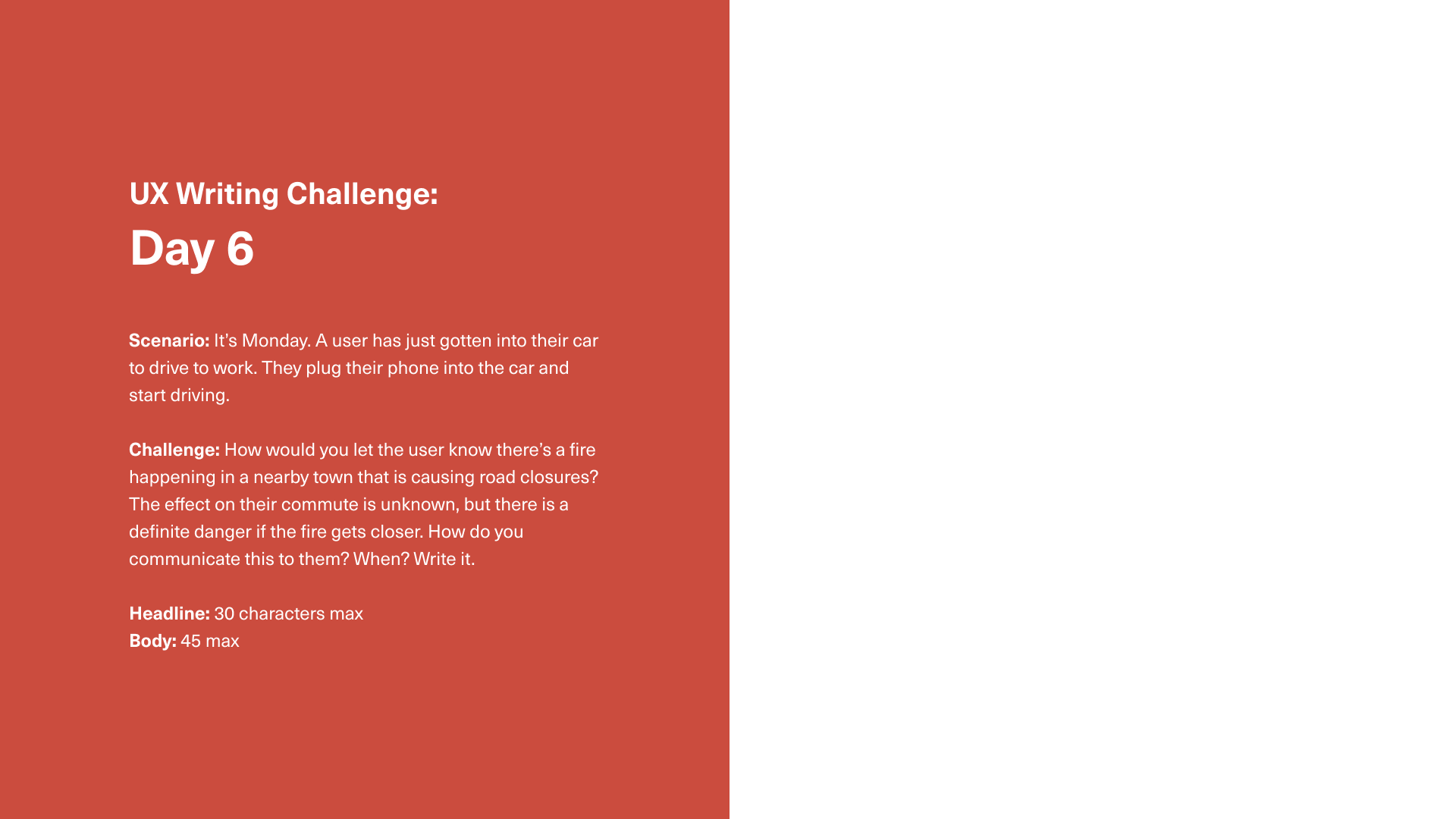
Day 6: A warning about road closures due to a fire.


Day 7: A sports fan getting quick & short game updates.


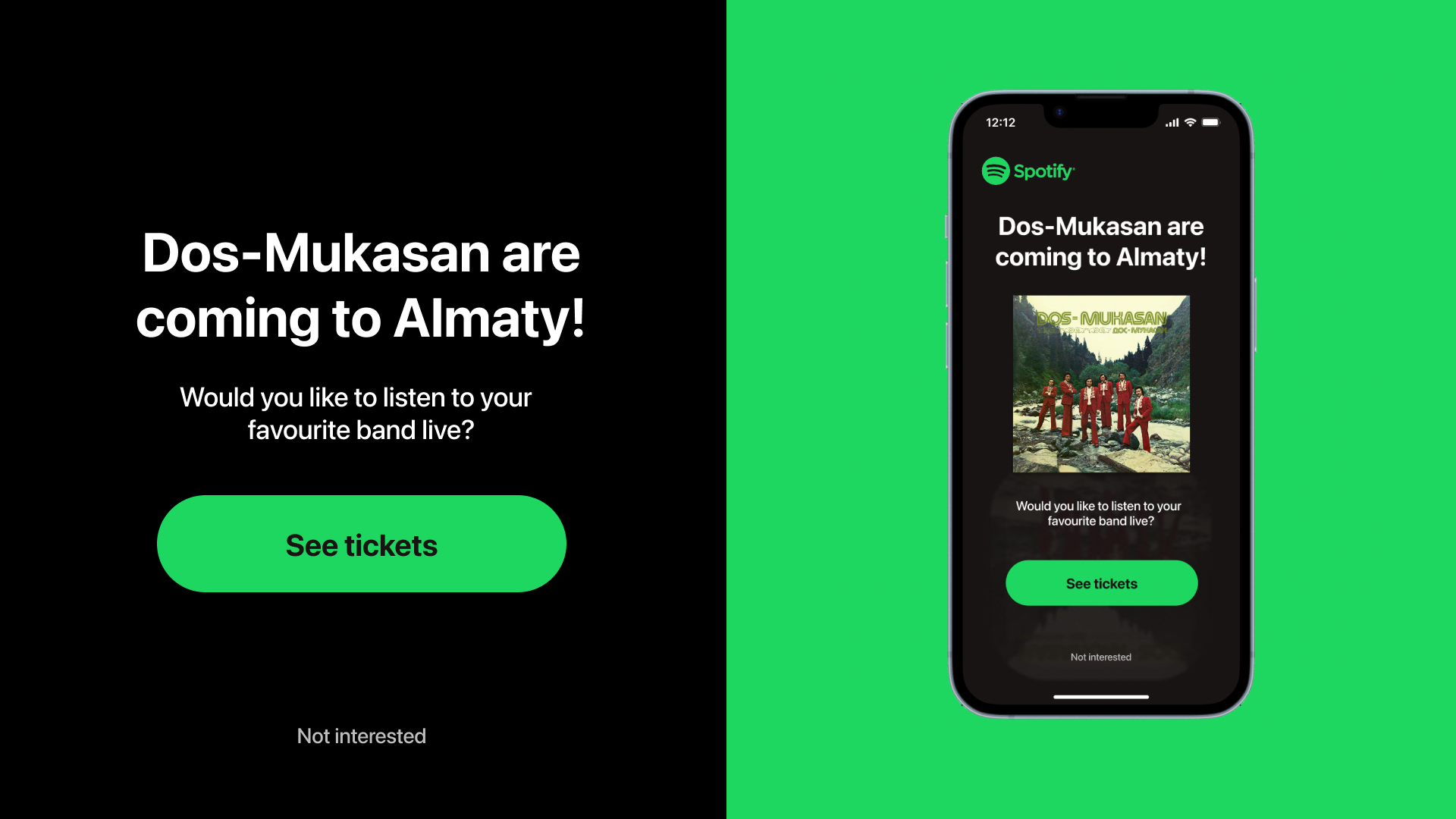
Day 8: The user’s favourite band is in town.


Day 9: An error message for an expired credit card.


Day 10: Asking for the user’s location to personalize their car search.


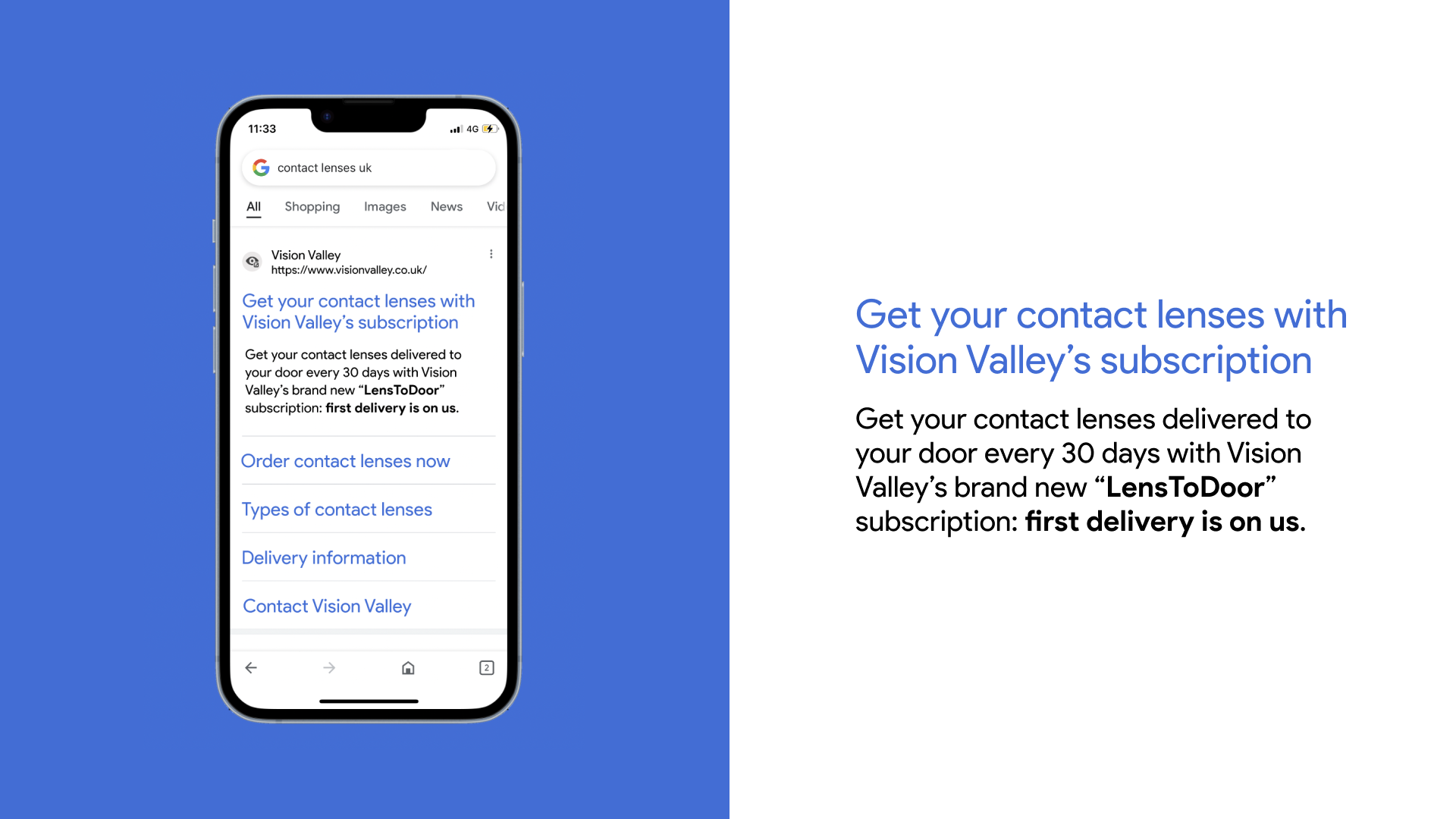
Day 11: A title & meta description for a contact lens subscription aimed at elderly users.


Day 12: Telling the user that the system can’t process their name.


Day 13: Alerting a busy truck driver about a timing dillema.


Day 14: Notifying the user about an unknown problem that stops them from accessing the app.


Day 15: The Final Challenge.
A a multi-screen onboarding experience for a banking app that automatically pays a user's bills.


Billy: A banking app that pays the user’s bills.

My idea behind “Billy” was to combine the concepts of a banking app and assistants like Siri or Alexa
to make the user’s experience feel more casual and human.

15 Day UX Writing Challenge:

Special thanks to Ryan Farrell for creating this challenge.
← Back to everything
